Beskrivelser er vigtige, det har de altid været, men efter Google er begyndt at benytte brugerdata til at bedømme hvorvidt en side hører til på en given placering i søgeresultaterne, er de blevet endnu vigtigere.
Antal klik på dit site fremfor de andre resultater, fortæller Google at dit resultat er mere relevant. Er du placeret på en tredjeplads men får væsentligt flere kliks end resultatet på andenpladsen, kan det have en indflydelse på din placering. Derudover giver flere kliks på dit resultat naturligvis også flere besøgende til dit site!
Uden yderligere introduktion kommer her 20 tips til dine meta descriptions.
1: Fjern dato fra din beskrivelse, hvis du har en blog.
En dato fylder i din description og er kun i sjældne tilfælde relevant for brugeren. Du vil hellere bruge din plads på at vise din sælgende description. Ved at indlejre datoen i javascript, stopper Google med at vise den.

Bruger du WordPress, skal du finde strengen
<?php the_time('F jS, Y') ?>
eller (‘j. F Y’) (dansk) og indlejre denne i Javascript. I WordPress skal din streng derfor se sådan her ud:
Synes du det er svært at finde relevante linkbuilding-medier? Så prøv Bazoom – en af verdens største handelspladser for linkbuilding. Her finder du relevante medier fra stort set alle lande, opdelt efter sprog, kategori og domæneautoritet. Brug koden Bondtofte1500 og få 1.500 kr. i sign-up bonus (mod normalt 750 kr.).
<script language="javascript" type="text/javascript">document.write("<?php the_time('F jS, Y') ?>");</script>
Hvor du finder strengen afhænger af dit template. De fleste templates har både en dato til kategorivisning og en til artikler (Single.php). Selv har jeg valgt, kun at fjerne mine på kategorisider.
2: Hvis du ikke vil fjerne dato fra din description
Vil du meget gerne have at datoen for dine indlæg bliver præsenteret som en del af din description, skal du holde dine anslag på 139. Er dit indlæg fra en dato med kun et ciffer kan du bruge 140 anslag.
3: Sørg for at din description ikke bliver kortet af.
Hold din description til 156 anslag, så Google ikke skærer den fra et vilkårligt sted.
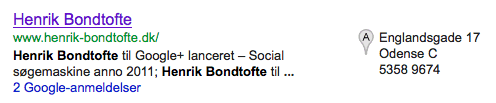
4: Få smartphone-brugere til at ringe.
Har du et stort antal besøgende der bruger deres smartphone til at finde dig, kan du inkludere dit telefonnummer i din description. Smartphone-brugere kan klikke på dit telefonnummer og ringe dig op direkte. Husk på at tålmodigheden hos smartphone brugere ofte er kortere end en bruger der sidder ved en computer, så du risikerer at miste en potentiel kunde ved at skulle lade dem navigere rundt på dit site for at finde dine kontaktoplysninger.
5: Færre anslag i description på mobilsites
Dette tip hænger lidt sammen med ovenstående. Hvis du har mange mobile brugere, bør du holde din description fra 95 til 105 karakterer. Jeg har testet lidt og der synes ikke at være et præcist antal anslag der gør udslaget. Den længste description jeg fandt var på 105 karakterer, men flere blev skåret fra før. Dette gælder for både Apple- og Android-smartphones. Mit gæt er umiddelbart at det er den totale mængde af tekst der kan vises på den enkelte smartphone, der gør udslaget.
6: Får du mange besøg fra lokale visninger?
Finder dine kunder dig igennem de lokale listings, er det en god idé at holde din description under 100 karakterer, så du ikke kun får vist et halvt budskab.

7: Fjern DMOZ-beskrivelsen
Er dit site listet hos DMOZ, kan din description herfra blive vist som din description, i stedet for den du selv har sat. Indsæt <meta name="robots" content="noodp" /> i din header. For at sikre at dette ikke er tilfældet.
8: Fjern Yahoos beskrivelse
Er du listet i Yahoo directory, kan Yahoo vælge at vise din snippet herfra. Indsæt i din header <meta name="robots" content="noydir" />.
9: Brug ”Hop til” links
Skriver du lange artikler med underemner, kan du benytte interne anchors til at få Hop til links direkte i din description. Bid dog mærke i at Google nu selv vælger en snippet fra dette område af din tekst til den resterende description. For at indsætte en anchor, bruger du blot <a name=””sigende-navn””>Navn</a>. Du kan også indsætte anchor uden at bruge en tekst. Hvis din artikel får mange gode indgående links, kan du ende op med sitewide links, i form af dine anchors.

10: Lad være med at keyword-stuffe din description.
META Descriptions har ingen direkte indvirkning på dine placering i søgeresultaterne. Du skal derfor ikke keyword stuffe dine descriptions. Det kan kun føre til færre kliks på dit resultat.
11: Brug dit søgeord
Selvom du ikke skal keyword stuffe din description med dine søgeord, er det en god idé at have dit primære søgeord med i din description. Det bliver nemlig highlightet, og kan derfor tiltrække ekstra opmærksomhed.
12: Betragt din description som en salgstekst
Uanset om det er en service, en fysisk vare eller information du tilbyder, skal du sælge dit produkt.
13: Brug CTA i dine descriptions.
Du bør opfordre brugeren til at udføre en given handling, eks. klik her, læs mere, køb. Det virker elementært, men det virker.
14: Lov ikke mere end du kan holde
Selvom du skal sælge dit budskab, skal du ikke love noget, du ikke kan holde. Det fører til en dårlig brugeroplevelse, og brugeren vil i de fleste tilfælde vælge at hoppe tilbage til søgeresultatsiden de kom fra. Her skal du passe på, det sender nemlig et klart signal til Google om at dit site ikke er relevant i forhold til det søgeord og/eller søgefrase, brugeren har indtastet.
15: Tjek dine konkurrenters descriptions
Tjek søgeresultaterne for den side du ønsker at optimere, se hvad dine konkurrenter har skrevet og udarbejd en description der skiller dig ud fra mængden. Det er din vigtigste opgave at gøre netop din description skarpere end dine konkurrenters.
16: Test, test og test
I Google Webmasters Tool og nu også Google Analytics (efter implementering af GWT stats), kan du holde øje med din CTR. Skift din description ud jævnligt og hold øje med din CTR!
17: Skriv ikke det samme i din description som i din sidetitel.
Din sidetitel er overskriften og din description er salgsteksten. Brugere scanner først titlen og herefter description, hvis de fandt titlen interessant.
18: Nogle gange er du bedre tjent uden en description!
Det kan i nogle tilfælde være en fordel ikke at indsætte en meta description. Sigter din artikel efter en stor mængde forskellige keywords og især longtail keywords kan det være bedre at lade Google selv, finde et relevant uddrag der passer til den søgendes forespørgsel.
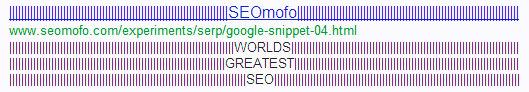
19: Brug ASCII i din description og skil dig ud!
Brug ASCII symboler i din description, for at skille dig ud fra konkurrenterne.

Darren Slatten fra SEOMofo, har altid været kreativ med ASCII tegn.
20: Brug unikke meta descriptions til alt
Når søgemaskiner scanner dit indhold, kan de vælge at vurdere at indhold er ens, udelukkende på basis af ens descriptions og/eller title tags. Gør dig selv den tjeneste at holde dem unikke og undgå at dit unikke indhold bliver vurderet som værende duplicate content.
Vil du læse mere om META Descriptions, kan jeg anbefale dette indlæg skrevet af Frank Hellerup Madsen.
Vil du kende forskellen på det, Google prædiker – og det, der faktisk rykker i praksis? Bogen skærer igennem guidelines, hype og halve sandheder og viser, hvad der reelt virker i SEO anno 2025. Direkte, konkret og baseret på 20 års erfaring.



Hej Henrik,
Tak for et godt indlæg. Jeg var ikke klar over det med datoen, så det tip er hermed noteret. :-)
Peter
Jeg kan ikke se, at punkt 4 virker på smartphones? Skal telefonnummeret skrives på en særlig måde? Det virker ikke klikbart fra smartphones. Hilsen Mille
Dejligt med lidt ekstra viden
Hej Henrik
Tak for et super godt indlæg. Den med datoen havde jeg godt hørt.
Kan kun give dig ret. Altid UNIKKE beskrivelser, tekster ja ALT
Thomas
Tak for en fed og super brugbar checkliste! ‘Hop til’ links helt sikkert prøves! :)
Fedt, skal da lige have kikket mine meta descriptions efter i sømmende :)
Tak for et godt indlæg.
Fedt med #19! Selvom det ser cool ud og sikkert har en vildt CTR, kan man så ikke argumentere for, at det ville være smartere at smide nogle flere keywords ind i stedet – da det andet måske går ud over placeringen?
Hej Frederik,
Keywords i din description hjælper ikke på dine placeringer, kun i tilfælde af en måske højere CTR, kan det påvirke din placering. Der er ingen direkte sammenhæng mellem keywords i description og placering på et keyword.
Tak for lige at slå fast der ikke er en direkte sammenhæng imellem keywords i description og placering i øvrigt.
Fantastisk artikel ellers. Ville gerne se CTR for #19.
Godt indlæg og brugbart indlæg!
Det kunne være interessant at hører noget om muligheden for at påvirke den “liste” google er begyndt selv at medtage i stedet for dele af beskrivelsen.
Du bruger flere gange nogle forkortelser, man ikke aner hvad er. Lidt øv for udenforstående.
Hej Henrik
Fremragende gennemgang. Jeg har som regel held med at få 160 tegn med i description, men så vidt jeg kan se, afhænger det af, om der optræder æ, ø og å. De fylder nemlig hver to tegn i html-koden.
Har du et tip til, hvordan man fjerner den irriterende dato på sider, der ikke er opbygget i WordPress? Det drejer sig om et site, der ikke er en blog, men som har en nyhedsboks på forsiden, og Google snupper datoen derfra.
Venligst, Rasmus
Fedt, troede jeg vidste alt om meta-ting, men #1 og #9 var nye for mig!
Fed liste.
Mine META beskrivelser på adskillige af mine sider er lidt rustne, så mon ikke jeg kan bruge listen til at friske dem lidt op og gjort pænere for de besøgene og søgemaskinerne? ;-)
@Henrik:
Forstår jeg dig ret i det indledende afsnit, at du mener ranking på Google nu er direkte påvirket af trafik til et site fra Google? Synes det lyder underligt – er det ikke alt for let at manipulere med – f.eks. vha. robotter?
Hej Per,
Det giver perfekt mening, at bruge CTR i søgeresultaterne, til at vurdere om et site hører til på en given placering. Hvis ingen folk klikker på placering nummer 1, men alle klikker på placering 2, så er placering nummer 2 åbenbart mere relevant, på den givne søgning og så giver det mening at skubbe den op og den anden ned. Hvor stor en grad de benytter det, ved jeg ikke, men benytter det, det gør de.
Hey Henrik
Super godt indlæg – fandt det fordi jeg er ved at skulle lave ny hjemmeside og har været væk fra kodning i en periode og derfor lige skulle samle op.
Læste samtlige 20 tips & tricks – har dog en finger på #19 Brug af ASCII.
Det er muligt, hvis brugt rigtigt, at det kan fungere. Men lige netop eksemplet du vælger at vise er et der direkte irritere og et jeg bestemt uden nogen tøven ville hoppe over :) Mener det virker lidt uprofessionelt.
Kan dog sagtens se hvordan ASCII i bedre eksempler ville kunne fungere.
På en (aktiv) blog synes jeg da datoen er utrolig relevant — og at erstatte HTML med JavaScript er en gennemført dårlig idé. Men jeg ser det selvfølgelig også fra brugerens synspunkt…
Jeg kan ikke se, at punkt 4 virker på smartphones? Skal telefonnummeret skrives på en særlig måde? Det virker ikke klikbart fra smartphones. Hilsen Mille
Tak for gode input. Jeg skal have prøvet det med telefonnr. Håber jeg kan få det til at virke
Tak for gode råd! :) Lige et spørgsmål – hvad siger google til brug af tegn i meta descriptions? Fx & eller + .
Tak for et godt indlæg Henrik.
Så er der mulighed for lidt arbejde de næste par uger?
Er der nogle emojis der kan bruges i meta beskrivelsen?
Tak for godt indlæg Henrik.