Google kører lige nu en pilot testperiode, hvor de tester rel attributten ”author”. Attributten benyttes til at tilkendegive indhold du har skrevet på forskellige platforme og dette gøres igennem en kombination af din Google profil og din blog/hjemmeside.
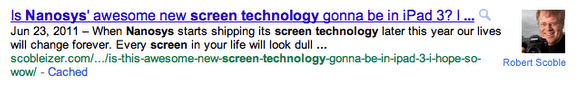
Formålet med author tagget er at gøre det nemmere for brugere at finde netop dine artikler blandt de andre søgeresultater. Som det ses på nedenstående billede vil man som verificeret forfatter blive vist med billede og link til ens Google profil, bare denne lille finesse er i mine øjne nok til at man bør implementere funktionen. Du brander dig direkte i søgeresultaterne, du skiller dig ud blandt de andre resultater og dine faste læsere opfatter lynhurtigt at det er dig der har skrevet indholdet og vælger derfor naturligvis dit resultat frem for de andres.
Men der er mere i det end som så. Ved at kæde dine skriverier sammen styrker du din autoritet som ”forfatter”, Google kan bruge en lang række af deres kvalitetsudregninger på en bred skare af indhold skrevet af dig og hvis dine skriverier er spændende, vækker opmærksomhed og ligger op til debat er det et plus i din bog, du bliver altså mere autoritær som person og en trusted source, hvis du vel og mærke gør dit arbejde godt nok.
Indholdsfortegnelse
Idéen kender vi allerede fra Twitter
De fleste er nok bekendte med at der er forskel på hvem der Twitter og hvordan dette påvirker artikler eller siders mulighed for at ranke i søgeresultaterne. Dette måles blandt andet på hvor mange followers man har og hvor mange retweets man får, der er tale om autoritet på et personligt niveau og authortagget er endnu en funktion der gør det muligt at styrke sig selv som en autoritet.
Google har for længst fundet ud af der også skal måles på det personlige plan og ikke kun siteniveau, det giver mere levende og målrettede resultater, stærkt påvirket af de relationer du har på Internettet og dine interesser.
Synes du det er svært at finde relevante linkbuilding-medier? Så prøv Bazoom – en af verdens største handelspladser for linkbuilding. Her finder du relevante medier fra stort set alle lande, opdelt efter sprog, kategori og domæneautoritet. Brug koden Bondtofte1500 og få 1.500 kr. i sign-up bonus (mod normalt 750 kr.).
Den er fin, men hvad skal jeg gøre på mit site?
For at bruge funktionen kræver det at du har en forfatterside, altså en side på dit domæne der fortæller lidt om dig og dine skriverier. Du kan se min her. Fra dine indlæg skal du linke til din forfatterside med rel=”author” attributten.
På din forfatterside skal du linke til din Google profil og her skal du benytte attributten rel=me. Derudover kan du fra din forfatterside på din blog/site linke til andre sider du administrerer, f.eks. din Twitter profil. Det samme kan du gøre fra din Google profil.
Jeg har ikke en forfatterside, hvad gør jeg?
Overraskende mange WordPress templates benytter sig ikke af den indbyggede forfatterfunktion, hvor forfatternavnet aktivt linker til forfattersiden på sitet. Mit eget site gjorde ikke og jeg var derfor nødt til at lave lidt småændringer.
Sådan gør du
Download filen single-loop.php som du finder i WP-includes, under dit aktive tema. Søg efter the_author. Du skulle nu gerne se en streng lig denne.
<span class="post-author"><em>Af:</em> <?php the_author() ?></span>
Som det ses kaldes forfatternavnet her, men ikke som et aktivt link. Tilføj _link efter author.
Strengen skulle nu se ud som følger:
<span class="post-author"><em>Af:</em> <?php the_author_link() ?></span>
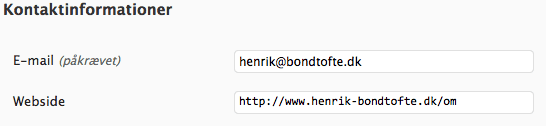
Hvis du ikke allerede har defineret din hjemmeside i punktet URL under brugere i dine WordPress indstillinger skal du gøre dette nu. Linket du skal indsætte skal pege på din nye forfatterside (Om, omkring eller hvad du nu har valgt at kalde den).
Nu skulle dit navn i dine artikler gerne være et aktivt link ind til din forfatterside, så mangler vi kun at lave en til mindre rettelse – Vi skal have tilføjet rel=”author” til linket.
Vi skal igen ind i wp-includes mappen og denne gang skal vi have fat i filen author-template.php. Find frem til følgende:
function get_the_author_link() {
if ( get_the_author_meta('url') ) {<
return '<a href="' . get_the_author_meta('url') . '" title="' . esc_attr( sprintf(__("Visit %s’s website"), get_the_author()) ) . '" rel="external">' . get_the_author() . '</a>';
Indsæt nu rel=”author” før href. Strengen skulle nu gerne se sådan ud:
function get_the_author_link() {
if ( get_the_author_meta('url') ) {
return '<a rel="author" href="' . get_the_author_meta('url') . '" title="' . esc_attr( sprintf(__("Visit %s’s website"), get_the_author()) ) . '" rel="external">' . get_the_author() . '</a>';
Hvad skal jeg gøre på min Google profil?
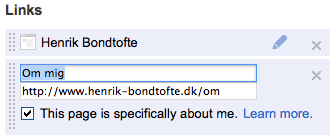
Tilføj de sider du administrerer og indsæt et link direkte til din forfatterside på din blog, det er et krav at du kører med disse gensidige links, af sikkerhedsmæssige årsager, førend Google vil acceptere tagget.
For at tilføje rel=”me” til linket, klikker du blot af i boksen der hedder ”Denne side omhandler mig”, når du tilføjer dine links.
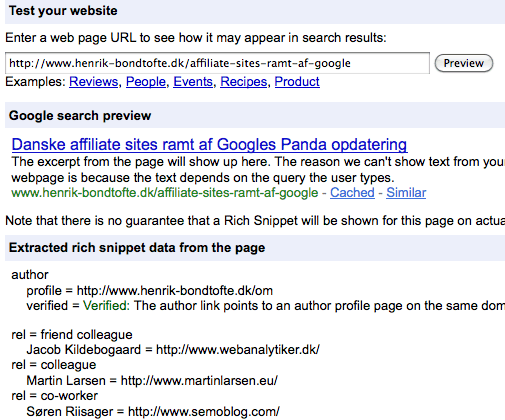
Hvordan tester jeg om det virker?
Eftersom at funktionen stadig er i en testfase, vil der formegentligt gå lidt tid før du kan se det i aktion i søgeresultaterne, på nuværende tidspunkt er det også kun på Google.com der bliver testet. Du kan bruge Googles Rich Snippets Testing Tool, til at se om du har kædet det hele korrekt sammen.
Som du kan se på ovenstående billede bekræftes det at authorlinket er indsat korrekt.
Vil du kende forskellen på det, Google prædiker – og det, der faktisk rykker i praksis? Bogen skærer igennem guidelines, hype og halve sandheder og viser, hvad der reelt virker i SEO anno 2025. Direkte, konkret og baseret på 20 års erfaring.







Hej Lars,
Godt du kunne bruge artiklen! Det er rigtigt, du kan bare lave links i brødteksten i stedet. Lidt for besværligt for min smag, så vil jeg hellere rode lidt, men smag og behag :)
Hej Henrik
Interessant og velskrevet artikel. Jeg er fluks igang med at implementere for en af mine kunder
Jeg kan dog ikke lide at redigere wp’s interne kode, så jeg rodede lidt i kassen med kode-stumper, og det er faktisk ikke så træls (godt jysk ord) at fikse ved bare at ændre jeres tema.
Eksempel:
Dette indlæg blev skrevet af <a href="” rel=”author”>.
Jeg prøver lige med code tags:
<a href="" rel="author"><a href="” rel=”author”>
Hej Henrik
Beklager de mange kommentarer jeg lavede, jeg prøvede at få koden rigtigt frem, har lige sendt kodestumpen til dig via e-mail.
Det er selvfølgelig smag og behag hvordan du ønsker at arbejde med WordPress, men den manuelle rettelse du anbefaler kan blive overskrevet næste gang du opdaterer WordPress, så med mindre du ønsker at lave den samme rettelse igen hver update, så er en rettelse i temaet du bruger bedre.
Generelt bør man aldrig rette i wp-includes/ eller wp-admin/ folderne.
Note: Standard temaerne i wp 3.2 (https://www.wpoptimus.com/228/authorship-markup-wordpress-twenty-ten-eleven-themes/) vil have rel=author links.
Hej Lars, det er rigtigt, det kan den selvfølgelig, men som du selv skriver er rel=author en del af næste WordPress opdatering, så det ser jeg ikke som den store udfordring, indtil da kan man benytte dette lille hack hvis ens theme ikke understøtter funktionen.
Rigtig godt indlæg. Min hjemmeside skal relanceres efter sommerferien baseret på wp – god timing :-)
Hej Steen, tak skal du have! WordPress er også et ganske fornuftigt CMS – Det glæder jeg mig til at se.
Hej Henrik
Rigtig spændende artikel, jeg var faktisk slet ikke opmærksom på at de havde taget et nyt tag i brug. Det må jeg hellere se på at få implementeret.
Jeg er heller ikke sikker på at jeg vil bruge lige din metode til at implementere det, men jeg kan rigtig godt lide din tilgang med rent faktisk at have en praktisk eksempel på en implementering!
Hvordan jeg helt præcis vælger selv at få det med, må jeg se på når jeg er hjemme i DK.
Jesper
Hej Jesper, tak for det. Det er også relativt nyt, ikke mere end et par uger siden det blev introduceret.
Hvordan man implementerer det må være op til en selv, der findes et hav af metoder, der kan også bare indsættes en rel=”author” på dit link i din menu til din om/forfatterside.
Jeg vil også fraråde, at man ændrer i WordPress core filer – det er aldrig en god idé ,og man glemmer det altid når man opdaterer, at man har lavet den slags ændringer.
WordPress 3.2 er lige blevet frigivet, hvor det er blevet en indbygget del nu, så der er ingen undskyldning længere, for ikke at bruge de indbyggede funktioner der nu er til rådighed.
Dem finder du her – https://codex.wordpress.org/Author_Templates
Hej Brian, om man glemmer det kommer vist an på hukommelsen :) Men jeg er da ganske enig i at det ikke er optimalt hele tiden at skulle ændre, når filerne ændres. Jeg var godt klar over at WordPress 3.2 understøttede funktionen, men da jeg skrev indlægget og selv besluttede mig for at teste det af var dette endnu ikke en mulighed.