Desktop search eller søgninger fra computer har altid været størst i Google, og derfor har Googles primære interesse også været at sortere og rangere sider ud fra en vurdering af desktop versionen af en hjemmeside.
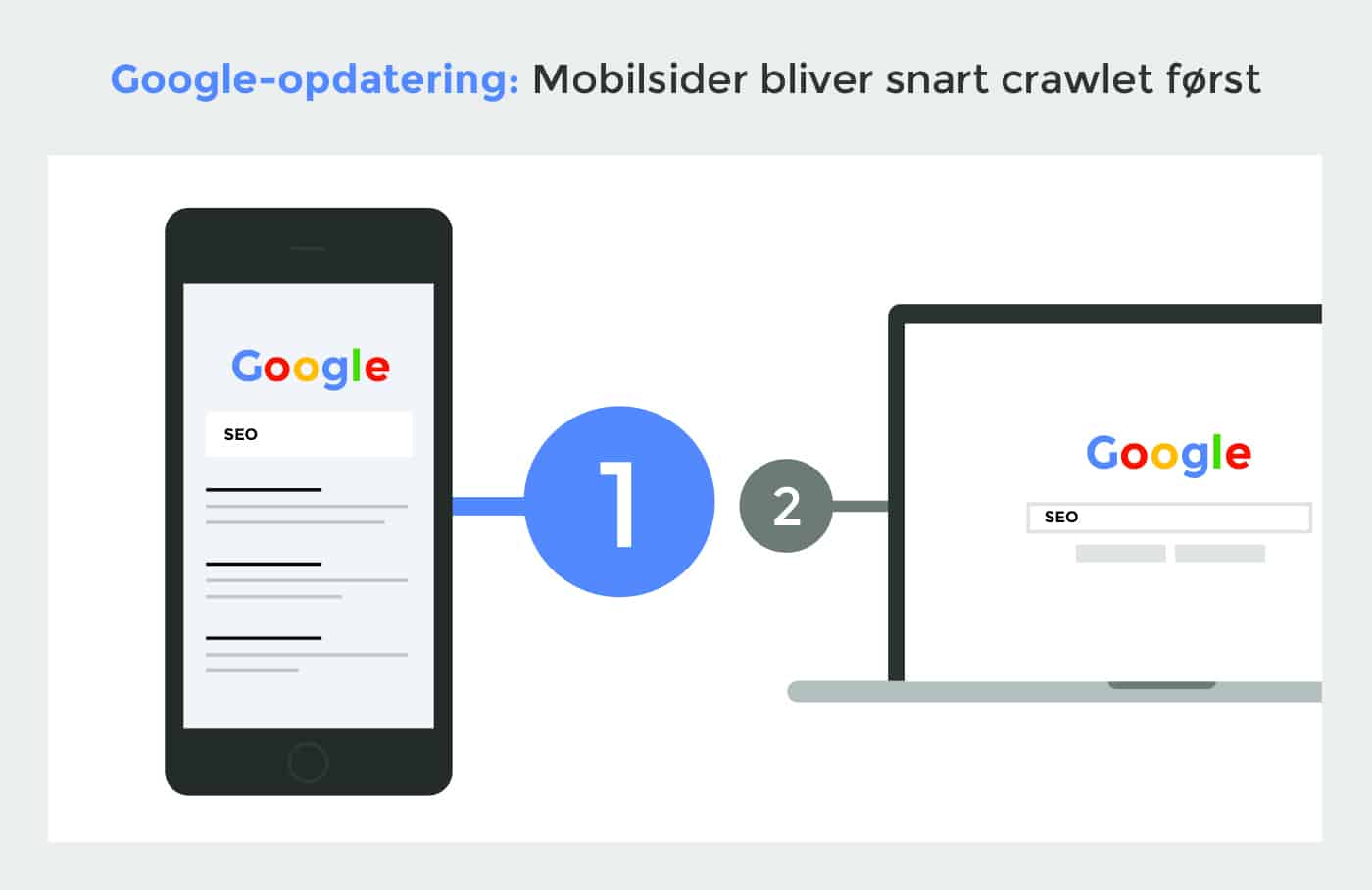
For et par år siden skete det så endelig; antallet af mobile forespørgsler i Google oversteg antallet af forespørgsler fra desktop-computere, og derfor er Google nu i gang med en stille udrulning af det nye indeks over de næste mange måneder. Herefter vendes indekset rundt, og det primære indeks bliver det mobile.

Desktop-first og mobile-first live på samme tid – to indeks på én gang!
I en endnu ikke defineret men formodentlig længere periode vil Google køre med to helt forskellige indekser. Det er ikke noget, vi tidligere har set. Der er tale om det gamle indeks; desktop-first og så det nye; mobile-first.
Ifølge Google vil dette dog kun stå på, ind til udrulningen er helt gennemført og frem til det punkt, hvor de kan verificere, at mobile-first fungerer og giver de bedste søgeresultater.
Indeksene slås igen sammen – til ét enkelt
Herefter er det planen, at indeksene igen slås sammen, og at det her fra er de mobile hjemmesideversioner, der er de primære websites som Google kigger på. Det betyder at deres crawlere vil prioritere scanningen af din mobile version, frem for din desktop version.
Det er i realiteten en kæmpe ændring og det betyder, at vi nu skal begynde at optimere ud fra mobilversioneringer af websites frem for ud fra desktop.
Synes du det er svært at finde relevante linkbuilding-medier? Så prøv Bazoom – en af verdens største handelspladser for linkbuilding. Her finder du relevante medier fra stort set alle lande, opdelt efter sprog, kategori og domæneautoritet. Brug koden Bondtofte1500 og få 1.500 kr. i sign-up bonus (mod normalt 750 kr.).
Indholdsfortegnelse
- Googles mobile Armageddon
- Hvis der ikke findes en mobil versionering
- Mindre indhold på mobilversioner er nu no-go!
- Databerigning af vigtige sider skal gentænkes
- Accordion er måske en mulighed!
- Det er ikke længere nok bare at være ”mobil”
- Mobile-first udvikling har en række fordele
- Hvornår bliver mobile-first for alvor lanceret?
Googles mobile Armageddon
For et par år siden valgte Google at opdele deres søgeresultatlister, alt efter om der blev søgt fra en mobil enhed eller en desktop-computer.
Dette skete i forbindelse med Googles storstilede aktion for at få alle websiteejere til at implementere mobilvenlige hjemmesider. Her var der dog ikke tale om to forskellige indekser, men et og samme hvor placeringer blot kan variere alt efter, hvor godt dit website er desktop- og mobilmæssigt – med andre ord platformsdifferentierede søgeresultatsider.
Det er på nuværende tidspunkt muligt at have en førsteplads i Google på et konkurrencepræget søgeord på desktop og en side 3 placering på mobilsøginger, hvis man ikke har en mobilvenlig version af samme side.
Google havde i et par år advokeret for brugen af responsivt webdesign eller andre mobilvenlige løsninger. Mange lyttede efter og fik skiftet deres gamle løsninger og dårlige mobilløsninger over i en responsiv- eller bedre mobilløsning.
Ikke nok rettede ind
Google mente dog på ingen måder, at nok websiteejere havde taget skiftet mod mobilvenlige løsninger, og derfor annoncerede de, at nu var det sidste chance. Hvis man ikke skiftede sin mobile versionering over i et mobilvenligt format (helst responsivt), ville de sørge for, at man ikke længere ville få lige så stor andel mobile besøgende, og Google holdte deres løfte, ændringen blev lanceret d. 21 april 2015 og fik voldsomme konsekvenser for mange af de websiteejere, der ikke havde skiftet endnu. Ikke overraskende fik rigtigt mange efterfølgende implementeret bedre mobile løsninger.
Årsagen til, at Google pusher den her slags opdateringer ud og tvinger os til at skifte, er at Googles primære interesse, er at levere gode søgeresultater og dermed gode brugeroplevelser for deres brugere. Dette fastholder brugerne, og dermed Googles annonceindtægter, som er Googles primære indtægtskilde.
Hvis der ikke findes en mobil versionering
Google anbefaler på det kraftigste, at alle websites har en mobilversion, men det er naturligvis ikke et krav for at være i deres indeks. Man skal dog nok ikke regne med specielt gode placeringer i søgeresultaterne, hvis man ikke har en mobil version. Google har nemlig udtalt, at hvis der ikke findes en mobil version af et website, crawler de desktop-versionen – blot med deres mobil-crawler.
Hvis man af uransaglige årsager ikke har en mobilversion af sit website, skal man som det mindste prøve at optimere oplevelsen på mobilenheder. Dette kunne eksempelvis indebære synliggørelse af klikbare elementer, mobiloptimal font, nedjustering af navigationselementer mv.
Mindre indhold på mobilversioner er nu no-go!
Af brugermæssige og konverteringsmæssige årsager har det været normal praksis at skjule store tekstmængder på mobile versioneringer, som vises på desktop versionen af samme side.
Et eksempel på dette kunne være en kategoriside på en webshop, hvor man ønsker at brugerne ser produkterne above-the-fold, men samtidig ønsker en vis mængde kategoritekst,
for at rangere bedre i søgeresultaterne på de termer, der definerer den pågældende kategori.
På et almindeligt responsivt website ville man for eksempel indsætte en css-noshow, hvis skærmstørrelsen på brugerens klient er sat til at være under en foruddefineret dimension, eksempelvis 360×640, som var den mest udbredte mobil-skærmopløsning i 2015.
Denne praksis er nu blevet direkte farlig, da Google bruger din mobilversion som den primære version. Har din mobilversion ingen tekst, mens din desktop har, så har din primære side ingen tekst, og derfor ses der bort fra teksten også på desktopsøgninger. Det sker selvom teksten er til stede, når man åbner den pågældende side fra en desktop-computer.
Databerigning af vigtige sider skal gentænkes
Det betyder også, at vi nu skal til at gentænke måden, hvorpå vi databeriger sider, og hvordan vi får det til at harmonere med både brugeroplevelse og placeringer i søgeresultater.
De nemme løsninger er sjældent gode. En dårlig løsning på denne problematik kunne eksempelvis være at smide kategoriteksten i bunden af en kategori, men det giver på ingen måde samme resultat, som hvis teksten vises above-the-fold for brugerne. For her sender vi et signal til Google om at teksten er vigtig, og at de derfor bør pålægge den en vis værdi, hvorimod vi sender det stikmodsatte signal til Google når vi placerer teksten det sted på siden, hvor der er mindst chance for at brugeren støder på den!
Accordion er måske en mulighed!
Google pålægger kun i få tilfælde værdi til tekst, der er indsat i accordion (fold ud bokse/læs mere bokse). Logikken er, at skjuler man teksten for brugerne, er chancen for, at informationen er vigtig, ikke særlig stor – var information vigtig, synliggjorde man den.
Af rene usabilitymæssige årsager giver det i nogle scenarier mening at opbygge større værker således (Eksempelvis FAQ-sider), og i disse tilfælde er Google rigtig god til at vurdere, hvorvidt en sides indhold er opbygget således for at forøge brugeroplevelsen, eller om det er for at manipulere med deres søgeresultater.
Googles Garry Illyes (@methode) har udtalt, at de vil se mere lempeligt på denne praksis i deres mobile-first indeks, hvis brugen skyldes brugermæssige hensyn og hvis det rent faktisk bidrager til en bedre oplevelse.
Det er ikke længere nok bare at være ”mobil”
Denne ændring betyder, at det nu ikke længere er nok blot at have et responsivt website eller en AMP-versionering. Brugerne skal også have en god brugeroplevelse på de mobile enheder, og det vægter højere end brugeroplevelsen på desktop versionen!
Det betyder i realiteten også, at man er nødt til at måle på mobilvenligheden af en AMP-side og ens normale responsive version. Det kan sagtens forholde sig sådan, at den responsive løsning er bedre for brugerne.
Det paradoksale er, at Google formodentligt vil prioritere AMP-sider, da de alle dage vil være langt hurtigere end den responsive version. Google har udtalt, at de ikke vil forfordele og give ekstra værdi til de mobil-sider, der kører med AMP. I samme ombæring udtalte de, at de dog ville tage forbehold for den hurtigste version og her vinder AMP. Derfor vil Google prioritere AMP, men det er ikke på grund af ”teknologien”, men fordi versioneringen loader meget hurtigere og derfor er et bedre resultat ifølge Google.
Følgende arbejdsområder på mobilversioner bliver vigtige:
- Synligheden og placeringen af klikbare elementer, samt størrelserne af disse
- Readability
- Tid brugt på siden
- Afvisningsprocent
- Engagement (Klik på links, udfyldning af formularer mv)
- Minimering af plugins og java, Flash, Silverlight og andre elementer, der giver problemer på mobilsider
Mobile-first udvikling har en række fordele
I udvikling- og designbranchen har man arbejdet med mobile-first tankegangen i et par år nu, og der er nogle helt klare fordele ved at vende rækkefølgen om.
En af de helt klare fordele ved at designe til mobil først er, at det kan være svært at se bort fra de fordele desktop-miljøet tilbyder kontra det mobile. Derfor kan man ende ud med at have skabt et fremragende website, der gør brug af alt det som platformen tilbyder kun for efterfølgende at indse, at ingen eller få af de elementer, du har implementeret, fungerer korrekt når det skaleres ned til mobil.
Her er chancen umådelig stor, for at man er nødt til at lave en eller anden form for lappeløsning på mobilversionen – den slags prioriteringer kan blive fatale, når indekset først går mobile-first, og så påvirker det naturligvis også dine almindelige mobilbrugeres oplevelse af din mobilversion.
Hvornår bliver mobile-first for alvor lanceret?
Mobile-first bliver pt. testet på udvalgte brugere, og ifølge Google vil de brugere, der oplever det nye indeks ikke kunne se den store forskel. Google ønsker som udgangspunkt, at ændringen fra desktop-first til mobile-first ikke skal påvirke søgeresultaterne alt for voldsomt, men om dette så viser sig at holde stik, er en helt anden sag.
Ifølge Google selv, vil de teste løs i flere måneder. Derfor passer den indledningsvise hentydning om en februarudgivelse sandsynligvis meget godt. Der har været en hel del eksperter, som har misforstået Googles udspil i forrige uge, og som derfor har troet at indeksene er skiftet rundt allerede. Dette er ikke tilfældet, og du har derfor sandsynligvis et par måneder at løbe på.
Vil du kende forskellen på det, Google prædiker – og det, der faktisk rykker i praksis? Bogen skærer igennem guidelines, hype og halve sandheder og viser, hvad der reelt virker i SEO anno 2025. Direkte, konkret og baseret på 20 års erfaring.




God artikel med fin gennemgang. Det bliver spændende at følge denne udvikling og se hvor meget det vender op og ned på det. Vores site er responsivt og har, ifølge google, en god mobilvenlighed og en nogenlunde hastighed. Indholdet er i store træk 1 til 1. Der hvor jeg så kan blive bekymret er i forhold til engagement da jeg har indtryk af at mange mobilbrugere primært besøger vores site for at finde kontaktinfo el.lign.
I teorien bliver det en vild ændring – spørgsmålet er, hvor store forandringer vi kan forvente i praksis.
På papiret bliver det endnu sværere for de små hjemmesideejere, at få gode placeringer, kunne man forestille sig, hvilket er lidt ærgerligt, hvis det også viser sig at holde stik i praksis.
Det gode? Der bliver mere arbejde til webbureauer :)
Mvh Martin
Hej dette er ny viden for mig, trods at denne artikel har et par år på bagen, tak for info.