Går du op i dit website og dets synlighed, har du med stor sandsynlighed bidt mærke i at Google har introduceret kumulativt layoutskifte forkortet CLS, som et af deres tre ”Core Web Vitals”. De tre core web vitals, bliver deciderede rankingfaktorer i januar 2021. Men hvad er CLS egentligt? Og hvordan kan du forbedre det?
Målet med at fokusere på disse nye elementer, er at skabe en bedre brugeroplevelse altså en forbedring af UX og det er både webmastere og SEOer, der skal bide mærke i disse nye elementer.
Videogennemgang af emnet
Hvad er Cumulative Layout Shift?
CLS måler et website layouts stabilitet for at sikre en god og flydende brugeroplevelse, særligt i forbindelse med interaktion af websitet. Ustabile layouts fører ofte til dårlige brugeroplevelser både på mobil og desktop og Google er ikke interesseret i at lede deres brugere ind på hjemmesider, med en dårlig brugeroplevelse. Google lever ligesom så mange andre virksomheder af at ”sælge” gode oplevelser.
Du kender helt sikkert til fænomenet – du sidder og kigger på et website, siden ser ud som om den er loadet færdig – du finder et element du gerne vil klikke på, men som du skal til at klikke, loader noget nyt på skærmen og elementet flytter sig og du kommer måske endda til at klikke på et andet element, en ikke særlig heldig eller positiv oplevelse. Det er præcis denne irriterende oplevelse, som Google vil slå hårdt ned på i fremtiden og med god grund.
Ved en brugermæssig interaktion, altså at brugere interagerer med et element, eksempelvis åbner en menu, har Google en threshold på 500 ms. De anerkender, at der gerne må være en animation eller andre mindre elementer, der kan skabe et visuelt skifte – men de skal være færdigloadet inden for 500 ms og ellers er det et reélt problem.
De fem elementer, der ofte er syndebukkene
Billeder uden dimensioner
Har man billeder, uden der er defineret en dimension, igennem eksempelvis et responsivt design, så kan det give udfordringer med at billedet først loader i sin fulde størrelse, for herefter at tilpasse sig og det skaber lige præcis den effekt, som Google ser hårdt på. Ren tilpasning igennem viewport, kan altså være en stor synder.
FOUT og FOIT (Webfonte)
Layoutskifte kan ske når der downloades fonte. Da der først benyttes en fallback font, loades denne først, vil der forekomme en FOUT (Flash Of Unstyled Text), når den nye font aktiveres efter download. En anden metode, er at benytte usynlig tekst, indtil den nye font vises, men det skaber så i stedet FOIT (Flash of Invisible Text) og ingen af løsningerne er dermed optimale.
Hvad er så den optimale løsning? Websafe fonte, som alle computere besidder. Rigtigt mange brugere har Googles fonte eller en stor del af dem, men du vil have brugere, der ikke har dem og som først skal downloade dem.
DIT (Dynamically injected content)
Elementer som kort fra Google maps, indlejrede social media post eller YouTube videoer er alle det man kalder for dynamisk injecteret indhold. Sådanne widgets, kan være uforudsigelige da indholdet ikke ved hvor stort outputtet nødvendigvist er, da indholdet kan variere. Det betyder, at webplatforme der tilbyder indlejringer, ikke nødvendigvis altid har reserveret nok plads på siden ved første load. Det kan så føre til et layoutskifte, når brugeren når det reelle element og det loades ind i sin fulde størrelse.
Annoncer
Mange annoncer skaber CLS, men hvis du styler elementerne hvor annoncen placeres, eksempelvis ved at style DIV til en specifik højde og bredde, vil annoncen være begrænset til disse. Gør man brug af restvisninger og er der nogle gange, ikke flere annoncer at vise, bør der påsættes et alternativt banner, der vises i stedet, så pladsen fyldes ud – et placeholderbillede kan også gøre tricket, men der skal altså være en fallback mulighed.
Hvordan udregnes CLS?
CLS udregnes igennem to forskellige målinger, den første hedder Impact Fraction. Impact Fraction er en måling af hvor meget plads ustabile elementer benytter af den pågældende viewport (Hvad du ser på skærmen).
Når et element downloades og herefter skifter, måles den plads elementet har benyttet og forskellen på den plads, som elementet rent faktisk benytter, når den er fuldt ud renderet og placeret på dens endelige destination.
Et eksempel på dette kunne være, at 20% af viewporten reserveres, men når elementet er færdigloadet, fylder det kun 10% af viewporten mod de 20% der rent faktisk blev reserveret til det.
Når disse kombineres, får man 30% (Hvad vi regnede med elementet ville fylde og hvad det rent faktisk kom til at fylde) og dette udtrykkes som en score i følgende format: 0.30.
For at regne os frem til CLS, skal vi dog kigge på næste element Distance Fraction, som er den mængde af plads som sideelementet har flyttet sig fra dens oprindelige position til dens endelige position.
Et eksempel på dette kunne være, at 20% af viewporten reserveres, men når elementet er færdigloadet, fylder det kun 10% af viewporten mod de 20% der rent faktisk blev reserveret til det.
Lad os sige at området der påvirkes, er sat til 330×490 mens viewport er sat til 375×667. For at regne Impact Fraction ud, dividerer vi nu det påvirkede område med viewporten.
330×490 (161700) / 375×667 (250125) = 0.646 (Impact Fraction)
Distance Fraction = distancen elementet bevæger sig / højden på viewport
Lad os sige at elementet hopper 150 pixels mens viewporten er sat til 680. Regnestykket bliver derfor således: 150/680 = 0.220 (Distance Fraction)
CLS udregnes herefter, ved at multiplicere disse to tal.
CLS = 0.646 * 0.220 = 0,14212
Hvad er en god CLS-score?
En CLS på under 0.1 betyder at en side er visuelt stabil, alt over 0.1 er altså en side der behøves forbedringer og alt over 0.25 betyder en direkte dårlig oplevelse. Du skal med andre ord sørge for at alle dine sider, kan loades med en CLS på under 0.25 og helt optimalt under 0.1.
Pas på din cache, når du skal evaluere CLS
Mange af de elementer der bruges til at rendere en side gemmes i browserens cache. Det betyder også, at har du besøgt dit website mange gange før, kan mange af disse allerede været loadet i din browser cache. Det betyder, at du ikke lægger mærke til CLS som førstegangsbrugere vil.
Sørg derfor for at tømme din webbrowsers cache, inden du begynder at evaluere på CLS manuelt.
Er det ikke lidt besværligt at regne sin CLS ud?
Jo og det er heller ikke noget du skal bruge tid på, ovennævnte udregninger er kun med, for at du forstår hvordan Google kommer frem til deres resultat.
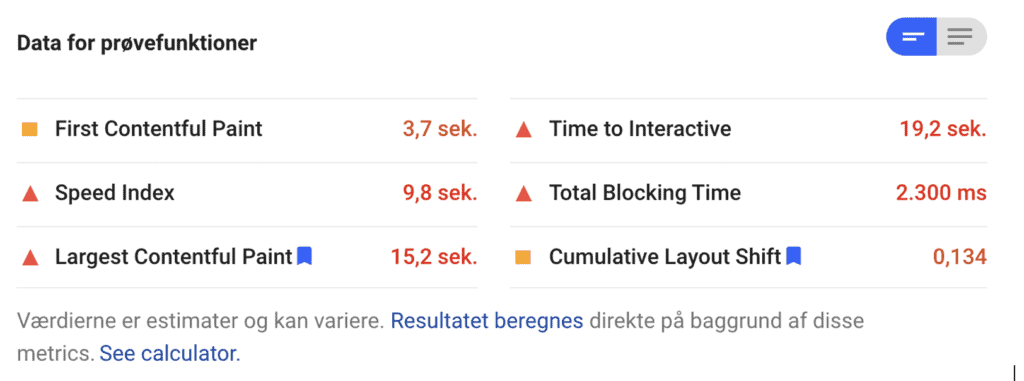
Selve resultaterne leverer Google til dig både i deres Search Console, hvor de løbende måler på denne værdi, sammen med de to andre Core Web Vitals, men du kan også få gradueringen igennem Google PageSpeed Insights.

For at finde oversigten i Search Console skal du blot logge ind på din konto, vælge dit websted og herefter navigere til ”Vigtige netstatistikker” under ”Forbedringer”.
Du får nu en oversigt over henholdsvis dårlige webadresser, gode webadresser og webadresser der skal forbedres.
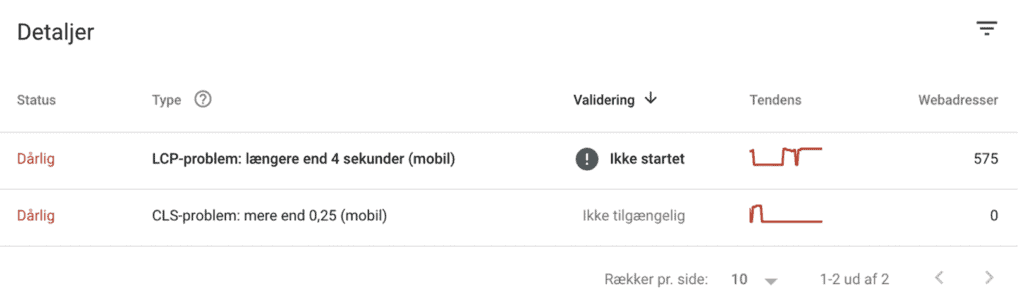
Klik nu på åben rapport og kig under detaljer, hvor følgende oversigtsvindue kommer frem:

Herfra kan du klikke dig videre ind og trække en liste over sider, der skal forbedres.
I ovenstående eksempel var der ingen udfordringer med CLS, men til gengæld var der udfordringer på mange webadresser, ift. en af de andre 2 Core Web Vitals, nemlig LCP (Largest Contentful Paint).


Hej Henrik, tak for indholdet. Jeg tog et godt tip fra dig!
👍 Så meget nyttige oplysninger.