Alle elementer i et billede bør tale sammen og fortælle, hvad billeder omhandler, hvad det hedder og hvad det fremviser. Dette øger markant chancen for, at det kan dukke op i søgeresultaterne og særligt i Googles billedsøgning. Billeder kan dog også være med til at øge relevansen på sideniveau og dermed være med til at forbedre dine generelle organiske placeringer.
I denne artikel får du et komplet indblik i, hvordan du optimerer billeder på dit website og øger dine billeders synlighed så vel som dit websites i søgeresultaterne.
Indholdsfortegnelse
- Billeder fastholder brugerne
- Dimensioner (Opløsning på billeder)
- Captions (Billedtekst)
- Filformat – hvilket format skal du vælge?
- Filstørrelse
- Lazyload af billeder
- Filnavne
- Alt-tekster
- Schema-optimering af billeder
- Få links til dine billeder
- Billede Sitemap
- Title tagget
- Unikke billeder
- Kan man gøre ikke unikke billeder unikke?
Billeder fastholder brugerne
Billeder er et fantastisk virkemiddel, der kan forstærke dine kontekstuelle pointer visuelt for læseren. Billeder er samtidig rigtig gode til at fange en brugers blikfang, når de indledningsvist lander på en given side.
Det kan samtidig påvirke brugerne til ikke at klikke sig tilbage i søgeresultaterne for at besøge næste website på søgeresultatlisten.
At fastholde brugere på dit website er en meget vigtig øvelse. Ikke kun baseret på den kommunikation du vil have formidlet til dine brugere, men også fordi at Google måler på brugeradfærden og om hvorvidt brugere hopper tilbage til søgeresultaterne igen, når de besøger en side. Et fænomen der kaldes for pogo sticking. Sker dette for ofte, vil det være umuligt at opretholde en placering.
Dimensioner (Opløsning på billeder)
Hvilken dimension dit billede har, er ikke ligegyldigt. Nu større dimensioner, nu mere vil det som udgangspunkt også fylde. Derfor er det essentielt, at man tilpasser sine billeder til den præcise størrelse, som det skal vises i på hjemmesiden.
Rigtigt mange tilpasser billeders størrelse med kode, i stedet for at tilpasse selve billedet. Problemet med denne løsning er at hele billedet loades i dets fulde dimension, også selvom at billedet fremstår mindre for brugeren. En tilpasning af billeddimensioner igennem koden, er dermed udelukkende en visuel optimering og hjælper ingenting på hastigheden for renderingen af billedet.
Ønsker du at fremvise et billede i dimensionen 800×600, skal det med andre ord ikke være 1680×1080 når du uploader det til dit website.
Captions (Billedtekst)
En caption er den tekst, der er integreret med et billede og som typisk vises oven over eller nedenunder billedet. Billedtekster læses over 300% oftere end regulær brødtekst og bør derfor bruges aktivt.

Du bider sandsynligvis mærke i denne tekst, læs hvorfor neden for.
Captions kan både bruges til at fastholde brugerne og samtidig benyttes til at databerige den side, som billedet forefindes på. Captions er en samtidig en rigtig nem måde at få tilføjet en række ekstra søgefraser til sit dokument eller som ekstra bekræftelse af de primære søgeord siden er målrettet.
Skal du så tilføje captions til alle dine billeder? Nej ikke nødvendigvis, nogle gange tjener billeder andre formål end at fastholde en bruger. Nogle gange støtter de blot op og kræver måske ikke yderligere forklaring.
I disse tilfælde, bør du overveje om det giver mening med en detaljeret caption for en bruger, eller om du udelukkende gør det af SEOmæssige årsager.
Filformat – hvilket format skal du vælge?
JPEG, PNG og GIF-formaterne står for 96% af al billedtrafik på Internettet, disse meget populære formater er også dem, du bør benytte på dit website.
PNG og GIF er såkaldte tabsløse formater, i det at komprimeringsprocessor ikke laver nogen visuelle ændringer til billederne. For almindelige billeder kan PNG klare en højere komprimeringsratio i en højere visuel kvalitet, derfor bør valget falde på PNG frem for GIF. Skal du bruge GIF til en animation, bør du i stedet overveje at servere denne som video element.
JPEG er derimod et tabsformat, hvilke betyder at komprimering af JPEG-billeder kan fjerne visuelle detaljer fra billedet, til gengæld kan komprimeringsratio være 10 gange så høj som ved en GIF eller PNG.
Fordelen ved PNG og GIF er, at man kan arbejde med transparente baggrunde, så man kan have fritsvævende billeder, noget man ofte bruger på eksempelvis webshops. JPEG kan komprimeres mere og bør derfor, hvis du har problemer med hastigheden, benyttes i større graf end PNG eller GIF-formatet, medmindre du har et behov for transparente baggrunde.
Det er derfor meget normalt, at en større webshop eksempelvis kører med en blanding af både JPEG og PNG-billeder.
Filstørrelse
Hvor meget et billede fylder, har stor betydning for, hvor hurtigt det loader og dermed påvirker det loadhastigheden af hver eneste side, hvor det forefindes. Efter en bruger første gang har set et billede, ligger det i brugerens cache og loades herefter hurtigt – men ved første load skal billedet downloades.
I arbejdet med at optimere hjemmesider for en højere hastighed og dermed opnå lavere loadtider, er optimering af billedstørrelser en af de vigtigste og mest givende opgaver.
Der er som ofte rigtigt mange at spare, på at reducere billedernes størrelse og der findes et væld af gode programmer til formålet, hvis man ikke er sværvægter i Photoshop. Eksempler på programmer der kan hjælpe dig med at komprimere billeder, uden stort tab i kvalitet er: Kraken.io, smush it, ImageOptim og Googles Pagespeed Insights værktøj, der også komprimerer billederne for dig.
Som tommelfingerregel bør et billede ikke fylde mere end 100 kb. Det er muligt med stort set alle scannere, at finde frem til billeder der overstiger denne værdi, Screaming Frog SEO Spider er bare ét eksempel på et sådant værktøj.
Lazyload af billeder
Har du rigtigt mange billeder på dit website, kan det være en idé at loade dem asynkront, hvilket betyder, efter det fulde indhold over skillelinjen er loadet. Dette kaldes for et lazyload. Hvis en bruger ikke scroller hele vejen ned på en side, vil de nederste billeder på siden slet ikke blive loadet og det sikrer, at kun de brugere der har brug for at se billederne, som scroller ned af, rent faktisk loader dem.
Langt de fleste webshops gør brug af lazyload – særligt til kategorisider, hvor der måske fremvises 100 til 200 produkter på en gang. Det sparer voldsomt på brugernes båndbredde og sikrer også en bedre og hurtigere oplevelse for de besøgende.
Der findes massevis af plugins til formålet til alle de populære CMS.
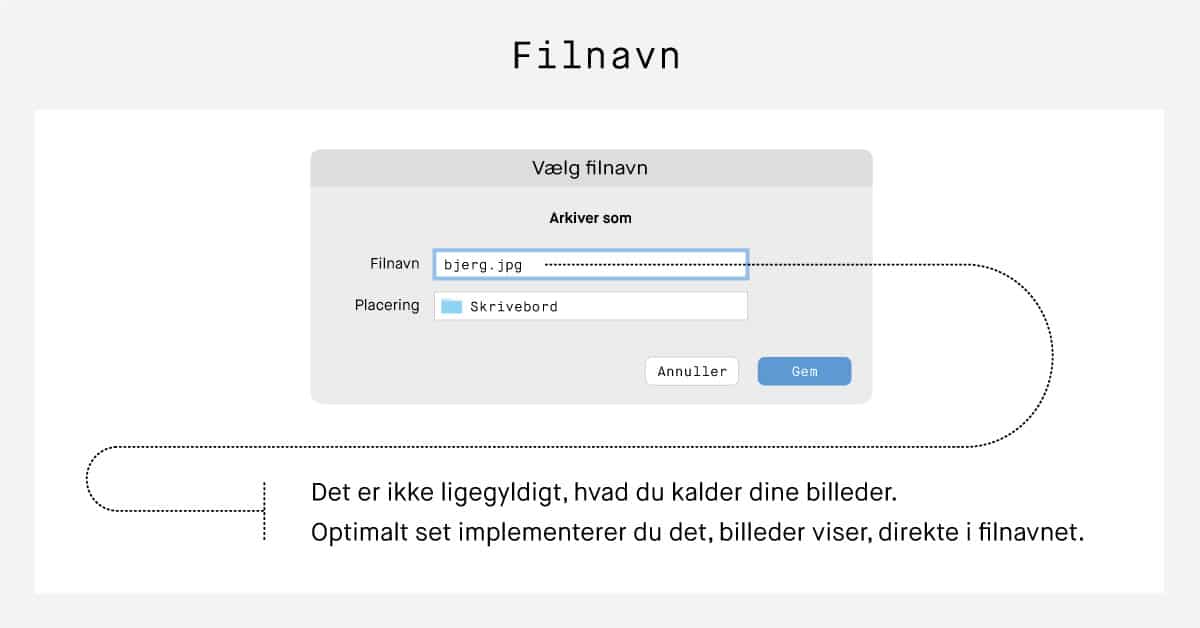
Det er på ingen måder ligegyldigt, hvad du døber dine billeders filnavne, da Google og andre søgemaskiner bruger navngivningen af filen til at identificere, hvad billedet viser.

Det er ikke ligegyldigt hvad du kalder dit billede. Dette billede bærer eksempelvis filnavnet filnavn-billedoptimering
Det har de meget svært ved, hvis dine billeder hedder DSC55434.jpg, omvendt er det nemt for både søgemaskiner og brugere, at få bekræftet hvad et billede viser, hvis filnavnet er sigende og dækkende for motivet.
Det er derfor vigtigt, at du sørger for at gøre filnavnet sigende, for hvad det viser. Er der tale om et billede af en lilla blomst, måske endda en viol, så ville et eksempel på et optimalt navn til billedet være lilla-blomst-viol.jpg. Er det vigtigere, at billedet rangerer på viol end på lilla blomst, placeres viol forrest i filnavnet, frem for lilla blomst.
Alt-tekster
Alt-teksten er den tekst, som søgemaskiner lytter mest til, når de skal vurdere hvad et billede omhandler.

Sådan optimerer du din alt-tekst, for både brugere og søgemaskiner.
Alt-teksten er en alternativ beskrivelse, som oprindeligt er en løsning lavet til svagtseende, der kan have svært ved at afkode et billede eller til dem, der foretrækker at surfe på Internettet uden billeder. Noget der var langt mere udbredt, dengang Internetopkoblingerne stadig var umådeligt langsomme.
Alt-teksten skal derfor være hjælpende for dem, der ikke ser billedet og det skal igennem alt-teksten være muligt, at danne sig et indtryk af hvad billedet viser. Viser billedet en blomst, er det ikke nok blot at skrive blomst i alt-teksten, blomsten og omgivelserne skal beskrives. Hvilken farve er blomsten? Står den på et bord? Er den i en vase og hvilken farve er denne vase?
Netop fordi billedet beskrives så nøje, lytter Google rigtig meget til alt-teksten, når de skal vurdere billedet. Alt-teksten, selvom den tilhører billedet, er også med til at databerige det dokument, som det forefindes i og kan derfor være relevansforøgende.
Hvis et billede markeres som et link, vil alt-teksten blive benyttet som ankertekst for linket og derfor ikke længere tilhøre siden det forefindes på, årsagen til dette er at teksten er vedhæftet et link og derfor er af navigationsart i stedet for blot oplysende for den pågældende side.
Alt tagget formateres således:
<img src=”billede.png” alt=”Her ses et billede af et billede”>
Schema-optimering af billeder
Kører du med strukturerede data, hvilket du bør gøre, kan du øge muligheden for at Google identificerer og klassificerer dine billeder, hvilket gør det nemmere for brugere af Googles billedsøgning at vurdere om dit billede, hænger sammen med det, som de leder efter. Det kan nemlig få tilføjet et badge.
Tagger du eksempelvis en opskrift op og får du også tagget billederne, kan billederne i Googles billedsøgning få tilføjet mærkatet ”Receipe”, udover opskrifter er denne mulighed også tilgængelig for følgende andre formater: Product og Video.
Få links til dine billeder
Hvis du vil sikre at dine billeder bliver ekstra synlige, kan det betale sig at linke direkte til dem. Det gælder særligt hvis du gør brug af en optimeret ankertekst, der beskriver hvad billedet omhandler. Det gør det nemmere for søgemaskiner at afkode hvad det omhandler og dermed hvornår billedet skal vises i en billedsøgning.
Du er med andre ord med til at bekræfte og forstærke Googles forståelse af billedets motiv og mening. Det forstærker også synligheden af billedet hvis andre hotlinker direkte til dig billede (linker til billedet på din server).
Billede Sitemap
I nogle opsætninger kan det være en fordel at gøre brug af et billede sitemap. Det kunne eksempelvis være en løsning, hvor billeder blev kaldt med javascript og hvor der derfor er en stor risiko for, at Google ikke finder og indekserer billedet.
Et billede sitemap, kan bestå af links til 1000 billeder, før end der skal oprettes et yderligere sitemap. En meget lav grænse, sammenlignet med de 50.000 sider, man kan indsende i et traditionelt sitemap.
Kører du med et CDN (Content Delivery Network), er det vigtigt, at du får verificeret CDNet i din Search Console. Modsat et normalt sitemap, er det med et billedesitemap muligt at henvise til andre domæner end websites primære.
Efter du har udarbejdet dit billede-sitemap, kan det tilføjes under sitemaps i Search Consoles eller der kan gøres opmærksom på sitemappet igennem dit websites robots.txt fil.
Du kan læse mere om brugen af Sitemaps til billeder, her.
Title tagget
Rigtigt mange tror fejlagtigt at et billedes title-tag er et vigtigt element, hvorimod det i praksis er det mindst betydningsfulde element, der kan skrues på, når der arbejdes med at søgemaskineoptimere billeder.
Title-tagget er den tekst, der dukker frem i et tooltip-format, når du flytter din musemarkør henover et billede. Udover denne funktion, er det blot titlen for billedet og den bør selvfølgelig defineres, men Google pålægger den ikke megen værdi sammenlignet med eksempelvis det der skrives i alt-teksten.
Title tagget formateres således:
<img src=”billede.png” title=”billede”>
Unikke billeder
Unikke billeder er efterhånden en sjældenhed, de store Stockphoto-services bliver større og større og besidder billeder af praktisk talt alt, man måtte have behov for. Det er dog værd at overveje en ekstra gang, om man bør benytte sig af denne type billeder.
Der findes nemlig mange gode årsager til hvorfor du skal have unikke fotos på din hjemmeside. Du skaber en unik oplevelse, ved at have dine helt egne billeder, billeder som brugerne ikke har set andre steder.
Hvis du bruger de samme billeder som alle dine konkurrenter, skiller du dig ikke ud. Google elsker samtidig unikke billeder og med unikke billeder, er der en langt større chance for, at netop dit billede bliver vist frem på en søgning i Google.
Ligesom det er tilfældet med tekst, ønsker Google ikke deres indeks oversvømmet af dupletter, de giver ingen værdi til deres brugere og de vil i stedet meget hellere vise et stort og bredt udvalg af forskelligartede billeder til deres brugere.
Det betyder også, at hvis du benytter de samme billeder, som alle andre gør, er der en stor risiko for, at du slet ikke dukker op i en billedsøgning. Det er ærgerligt, for der er rigtig meget trafik at hente på Googles billedsøgninger, særligt hvis man driver en webshop.
Kan man gøre ikke unikke billeder unikke?
Både og – motivet kan ikke gøres unikt, men du kan gøre det sværere for søgemaskiner at identificere, at der er tale om et og samme billede og derved måske få chancen for at få vist et ikke unikt billede, i billedsøgeresultaterne.
Søgemaskiner kigger indledningsvist på følgende elementer, som du kan justere på:
- Billeddimension (Pixels)
- Skæring af billedet (ved skæring i kanterne eksempelvis, ændres hele billedets komposition)
- Spejlvend billedet
- Skift af baggrundsfarve
- Indsættelse af logo, ikoner eller skrift
Ved at ændre nok på et billedes komposition, kan du være heldig at Google vælger at vise dit billede i dets billedresultater, på trods af, de i forvejen har et meget lig billede.
Selvom ovenstående kan fungere, er det bedste scenarie altid, at gøre brug af unikke billeder. Det sikrer i langt større grad og med større sikkerhed, konsekvent øget synlighed i billedresultaterne.
Desuden er det ikke altid tilladt at redigere i billeder og særligt i stockbilleder, hvilket du altid bør undersøge inden du går i gang med at redigere i dem.



Tak for hjælpen!
Tekst inde på et Herobillede er det seo-mæssigt i orden ??
Eller er det bedre at placere teksten under billedet ?
Er ved at lave ny hjemmeside!
Hej Margrethe,
Hvis det laves som et overlay, så Google kan læse teksten, er det fint som databerigelse, du bør dog stadig udfylde alt teksten og optimere billedet på alle andre måder muligt.
Hej Henrik, hvad er din erfaring med brug af æ,ø,å i alt tekster?
Hej Morten,
Du kan sagtens bruge æøå i alt-tekster, det er ikke anderledes end brødtekster, titler, meta beskrivelser og headers :) Du bør dog undgå dem i URLs.
Hvad med i billedfiler (navnet på billederne) – må man bruge æøå der?
Hej Henrik, nu er det godt nok en artikel af ældre dato. Der navngivning af billeder stadig aktuel?
Er det vigtigt at have brandet med billednavn?
Vi er i gang med ny webshop og har det i overvejelserne.
Hvad vil du anbefale mht dansk sprog og engelsk sprogversion af hjemmesiden. Skal billede indeholde på dansk og engelsk beskrivelse samt navn på brandet?
Vi sælger til private og engros, der også benytter vores billeder.
Mvh Ea
Hej Ea,
Det er stadig vigtigt ja. Ift. engelsk og dansk, kunne man jo på produkter blot bruge produktnavnet som billednavnet, kategorier, ville jeg tilpasse, så der var en dansk og engelsk. Hvor stort et arbejde det er, kommer jo selvfølgelig an på størrelsen af websitet. Men det har absolut sin berettigelse, at overveje og sikre.